Grithub
This project is the result of my #100DaysOfCode challenge. It’s an application that helps users track their habits.

Nowadays, there is an app for pretty much anything. To name a few weird ones, The Hodor Keyboard app for Android replaces your keyboard with one that lets you only type the word Hodor. You might also remember the iBeer mobile app that puts a virtual beer on the screen that you can “drink” by tipping your phone toward your mouth. Incidentally this application was one of the first available apps on iOS and provided its creator with a daily earnings of 15k.
Whether you wish to create one for fun or one for answering a problem, there are many different approaches to convert your idea into an app. From these various approaches also comes a stream of interrogations. Who is going to use your app ? What devices do they use ? Do they need to be authenticated to use it ? Is it provided for free, or with ads ? Is an app the right solution to the problem you identified ? And more importantly-
Making an app
To begin, let’s define what an app is. Defining things is a sure way to better understand any endeavor. An app is a computer program designed to help perform a task. For example, Twitter is a computer program you can use to explore a topic, share snippets of content (Tweets) and connect with others doing the same.
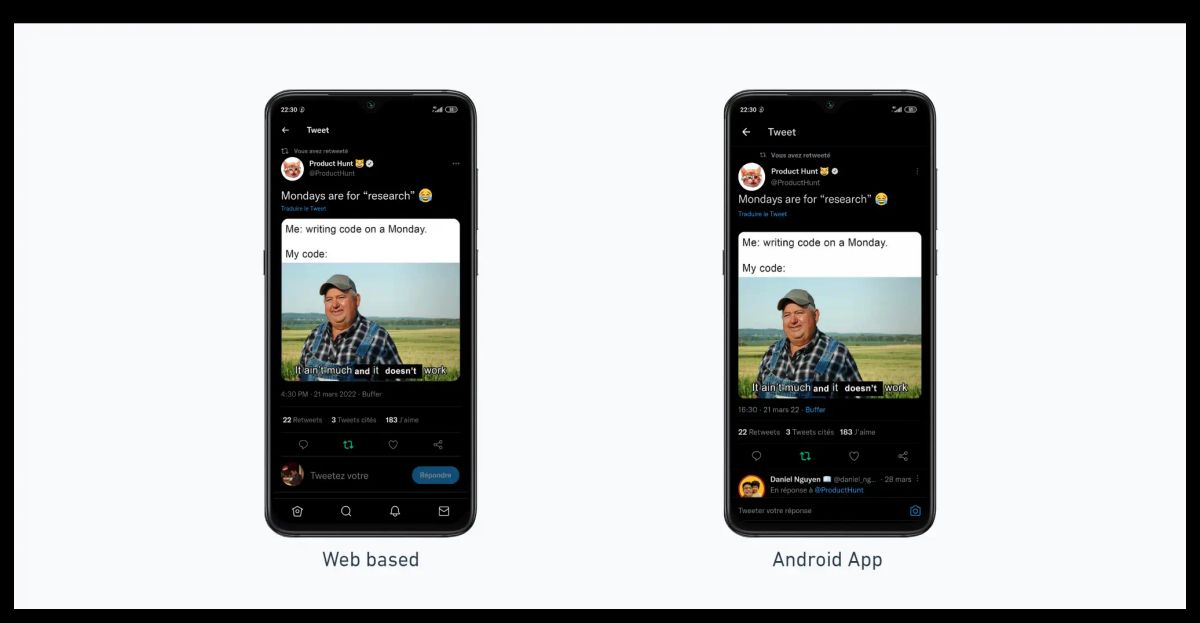
The twitter app you can install using the Android Play Store or Apple’s App Store are considered to be native mobile apps. On the other hand, the twitter website you can access through a URL (https://twitter.com) in your browser also count as a type of app, coined with the term web application.
In fact, the twitter mobile website looks virtually the same as the native app. On mobile, both works offline and can be installed on your home screen for an easy access; a surprising behavior for a website when most of them usually break as soon as you lose your internet connection.
Not all websites display such app-like features you often get with native apps. Those who do are commonly known as progressive web apps.

As a result, you get the same experience regardless of how you use Twitter. Be it in the browser or through installing a native app you get to keep that sense of familiarity in your usage.
The “app” involvement in the name isn’t an accident – these creations share much of the functionality that you’ll find in native experiences – but really, they’re just websites. Sally Jenkinson
A progressive web app is technically similar to other regular websites. It is built with the same technologies and can be visited simply by entering the appropriate URL in a browser. However, as we will see, it shares all the attributes of what characterizes an app-like experience.
Making an app-like experience
For traditional websites to evolve into the realm of apps, a number of requirements need to be met. In the 2021 version of the Web Almanac, we can learn about some of these criteria:
Responsiveness. It is an approach aimed at developing interfaces that offer an optimal browsing experience for the user, regardless of the size of their device (mobile, tablets or desktop). Making sure that your website provide a comparable experience is the first step for making it feel like an app.
App like interactions. An interaction exclusive to websites is the ability to zoom on literally anything. Pinch to zoom on a website and you are able to view even the smaller of texts. Except on apps where this feature is intentionally made available (media centered apps, open world games etc.) you usually can’t achieve the same results on mobile apps. As such, even if the twitter example at the beginning managed to fool you, you could have easily found out which one was the website by pinching the screen.

In a nutshell, emulating app like interactions is another way to create that app-like experience.
Be discoverable. It only takes a few seconds from the moment you unlock your phone to the moment you can open an app on your phone.
This simplicity is a crucial feature of mobile apps. Typically, an icon is made available on the home screen of your device, which makes the app easily accessible. Currently, it is possible for web apps to reside on your home screens so that users don’t have to type in URLs whenever they want to access your web app.

Other criteria includes working offline, providing installation prompts through the browser, and presenting the whole interface outside a browser frame (no tabs or URL). By deporting the installation process to the browser, users can “keep” apps they find most useful without the hassle of an app store.
The underlying objective remains to imitate what you would get out of the box by building a native app. Then, one could wonder why not take the native approach in the first place and avoid this workaround method?
Picking the right technology
Most mainstream platform todays provide a comparable experience whether you use the native version or their web app. Which is a clearly a testament to the capabilities of web based apps. Nonetheless, what are the difference between a mobile and web based app and why would you pick one approach over the other for building your own?
To answer that question we have to explore in details the specificities of each approach. By diving deeper into the world of mobile apps, you start finding various caveats based on the method used to create said app.
Native apps are apps built for a specific operating system. For instance, we can’t open Apple’s App Store with an android device and use the available apps and vice versa if we were to use an iPhone to access the Google Play Store. This can be very frustrating when you find yourself wanting to use an app that only exists exclusively on the opposite platform. On the other hand, if a native app exists for your device, the resulting app will most likely take full advantage of your device’s processor and captors.
The concept is not exclusive to apps. Games have for a long time been following the same paradigm, it is well known today that one cannot just plug a game on different platform. The same goes for native apps.
These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins. — Alex Russel in Progressive Web Apps: Escaping Tabs
Progressive Web Apps (PWA) are web apps that can be just as immersive as native apps. And because most devices are built to support web pages you can virtually use them on any device capable of launching a web browser (yes even a smart fridge). Apart from that, PWA’s offer many other advantages such as a reduced development time and publishing cost as well as a better maintainability of the code between different platforms. Thanks to new advances, many features and APIs once limited to native applications are now available on PWAs.
Here’s what Nicolas Gallagher, Lead Engineering at Twitter observed about their web app:
Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3% of the device storage space compared to Twitter for Android. — Nicolas Gallagher — Engineering Lead for Twitter Lite
Making a great app
As we said earlier, an app must help accomplish a task. But if it does just that and nothing else what kind of app does it become ?
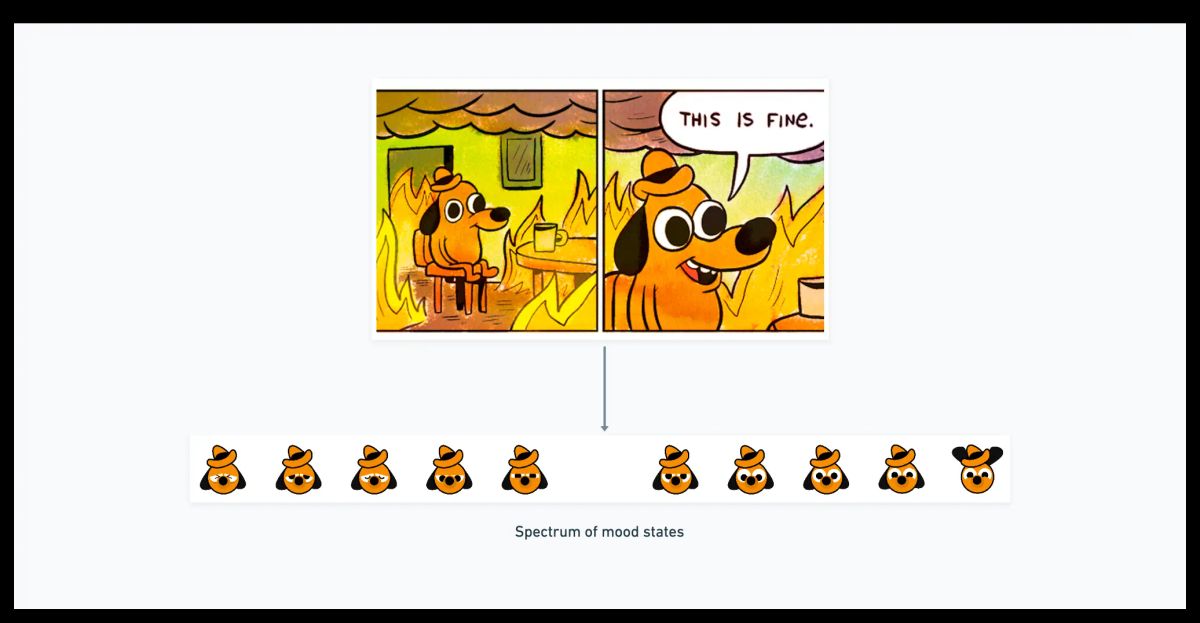
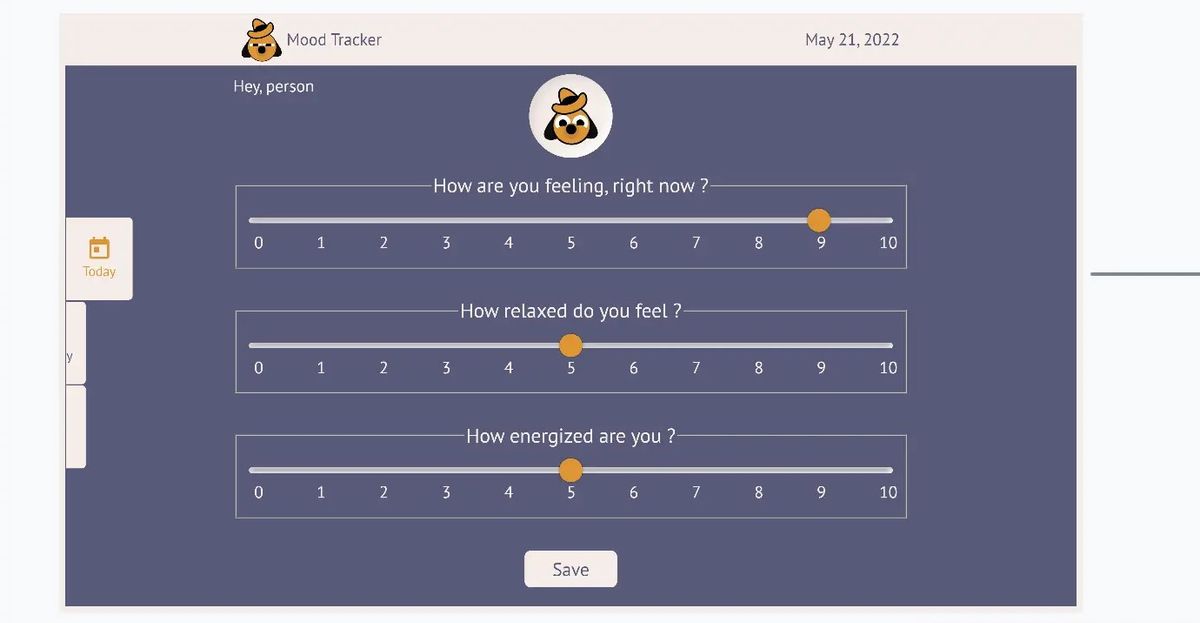
The first app I have built and deployed was initially a progressive web app. With the right tool1 you can generate an app version for all operating systems in simple steps. Being inspired by the This is fine meme, I decided to create a mood tracking web app and publish it on the Microsoft Store. The idea was to provide a spectrum of mood states expressed by the meme iconic character, and allow users to update how they feel everyday.

The resulting app checked all the ingredients we enumerated for making a PWA while also providing a way to track one’s moods.

The app ended up getting some usage and received its first review recently. Which highlighted a key ingredient missing in this seemingly copious meal. Indeed, no matter how you decide to create an app, its overall worth boils down to one thing.
Rated 2.0⭐ — Meh needs more options I don’t recommend this app. All it asks is three questions. “How are you feeling rn” “How relaxed are you rn” and “how energized are you rn”. It doesn’t ask what’s wrong or anything or some advice on how to feel better. Just gives a quote 🤣🙄 — Sophie on Microsoft Store, 27/03/2022
And… that is how much value it brings to users. An app is only as good as the people who use it think it is. Did Sophie expect something this app did not pretend to do ? Probably. But I can’t help but agree with her review. Evaluating your moods can highlights how good or bad you are feeling at the moment.
The only thing this app does is to point it out, without actually guiding you towards improving said mood. It can only create a frustrating experience. As such, whenever you attempt to build an app whose goal is to be used by others, you should try to add them very early on into that process and continually adapt your product based on those feedbacks.
Defining its purpose
Let’s assume that, for some reason, you can’t include users in your development process. This is often the case for small projects with low resources at hand or if you do not have enough reach with an audience. What step can you follow to ensure an experience with your users needs in mind?
The first step in building a good app is to start with a clear understanding of the problem you are trying to solve.
Questions to ask ourselves
What spurred the initial idea? It could a problem you encountered in your day to day life or something you noticed on others? Have existing solutions tried to solve this problem? In your opinion, what makes these existing solutions incomplete? What would you have done differently? Assuming that you did manage to build what you have in mind, what value could it bring to you or someone else in the same situation ?
In other words, what is be the purpose of your app? I personally think that answering these questions can have a big sway on the likability of achieving the next steps.
The answers to these questions are far from being obvious. However, knowing which use case you’re solving tells you what solution you need.
Habits
In almost any chosen field, building an active and well-defined habit can be seen as a reliable way to achieve your goals. To illustrate, when trying to learn a new language: practice it every day and you will eventually get better at it. If you are trying to take part in a marathon: start exercising on a daily basis while slowly increasing the effort.
Then, what about technical skills such as learning how to code? Sometimes seen as a skill reserved for those who have a knack for it and unattainable to those who are not suited for it*.* I personally believe that learning to code follows such a pattern and is within everyone’s reach given enough practice.
In the tech community, for example, there are various challenges that embody this very same idea. To name a few; the 100DaysOfCode involves of consistently coding for 100 days to learn a new programming language. This challenge aims to help push beyond the resistance we often feel when trying to do or learn something new. I experienced the 100DaysOfCode with the same intentions, and it did not turn out to be what I initially had in mind.
Failing at building habits
I started my journey on July 19th 2020 and completed it on July 25th, 2021. In total, it spanned over 371 days or a little over a year. Which means that 271 days have been skipped as breaks. Are you wondering how a challenge of 100 days turned into an adventure spanning over a year ? So was I after completing it.
The 100DaysOfCode challenge rules do allow for occasional skipping of days if necessary, and do not require more than one hour of coding to consider a given day to be valid. Still, it is undeniable that 371 days is… quite a lot even when taking those allowed day breaks into account. In retrospect, I could summarize this challenge shortcomings in 4 points:
- Lack of anticipation: Not choosing a better period for doing this challenge and had more pressing tasks.
- Goal oversight: Being unable to maintain a stable level of focus and forgetting the purpose of the challenge.
- Consistency: Not having a reminder for the challenge.
- Planning: Not knowing what to learn the next day.
Day 100 of #100DaysOfCode Started on July 19th 2020 and ended today July 25th (consistency isn’t my forte 👀) […] Adapted the challenge to my agenda and took breaks whenever needed. Ultimately, It ends on a positive note. If there’s something that could have been managed better it would be Planning and being Consistency Which are both tackled in the app I’m currently working on: Grithub 🗓️ — Yannick Nana (@nelioyann) — Jul 25, 2021
Overall, this challenge allowed me to explore new concepts and acquire more knowledge about 3D design, motion design and app development.
Despite this, the conclusion of this challenge did not feel like one and revealed my poor time management and scheduling skills, which remained unaddressed.
I decided to conclude this challenge by designing and releasing a mobile application. An application that would then focus on developing engagement behavior for long-term goals. And that is the purpose of this application.
Researching Habits
This can be seen as the boring part. I see it as a necessary one.
I want this app to go beyond my limited knowledge on habits. Because I am used to learn through reading research papers that’s how I proceeded. It’s a reliable way to learn how to answer a problem.
Initially I attempted to write an exhaustive list of what I found but this got too lengthy and complicated. Instead, I will list the key takeaways while referencing articles in case you want to dive deeper.
Memorizing new information 2
Hermann Ebbinghaus, a psychologist and pioneer of memory studies, has demonstrated the importance of repetition for learning. According to him, the more a piece of information is recalled over time, the more it becomes ingrained in our memory. Through regular reminders, we can more easily remember a given piece of information.
Using repetitions has proven to be very effective in achieving seemingly out of reach goals. Not only does this method apply to intellectual skills, but also to physical ones. For example, repeating drills is used in sports in the form of drills where the player repeats the same action.
Finding stability in an ever-changing world 3
a fundamentally creative capacity that produces the possibility of stability in a universe in which change is fundamental. (Elizabeth Grosz, 2013)
Facing incoming events 4
A habit changes its agent so that its past experiences act to anticipate what its future may require. (Ravaisson, 2008)
Running shows this well.
When you first start running, you feel different sensations like finding it hard to breathe, tired muscles, feeling thirsty, or dizzy. These are sensations we naturally try to avoid. More importantly, you can’t predict which one will occur ant what moment.
It’s a different story for experienced runners. Through consistent running, they learn to assess their physical condition and performance. When these sensations arise, they are better prepared to respond appropriately.
Triggering habits 5
James (1914) said that habit comes from doing the same thing over and over again in similar situations until it becomes a natural part of how our brains work.
He also thought that once habits are formed, they kick in automatically when we encounter strong reminders of them. For example, when you walk into a dark room, you automatically reach for the light switch because the darkness reminds your brain to do so.
Defining habits: The SMART Method 6
- Specific: Clear and concise
- Measurable: Quantifiable habit
- Achievable: Realistic and attainable
- Relevant : Relevant and useful to you
- Time-bound: Met within a well defined timeframe, deadline
Designing the app
Identity
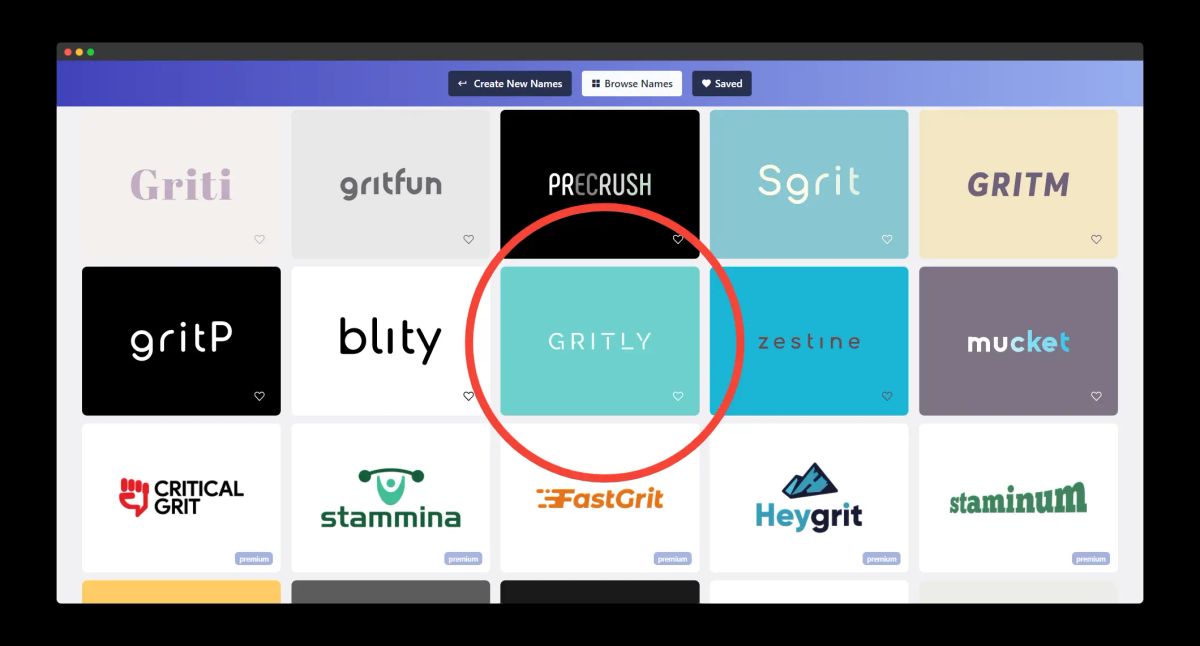
To come up with an appropriate name for your app, you can identify through keywords what your app is about. A courage inspired habit tracking app would produce keywords such as application tracker daily , calendar, perseverance , habits. You can also search for different projects that address your topic and try to find the main goal or message you want yours to convey. You can also cheat a bit and feed the keywords into a name generator app before selecting the name that works best for you. I went ahead and did it this way.

From the resulting propositions, I personally went with the name Gritly which was simple, short and sounded good. A while after starting the project however, the idea came to rename it as Grithub which not only was as simple, short and good-sounding as Gritly but was also funnily close to Github while still being meaningful to the app goal.
- Grit
- Passion and perseverance for long term goals.
- Hub
- A center of activity or interest; a focal point.
- Grithub
- A place where you can build new habits and achieve your goals.
Interactions
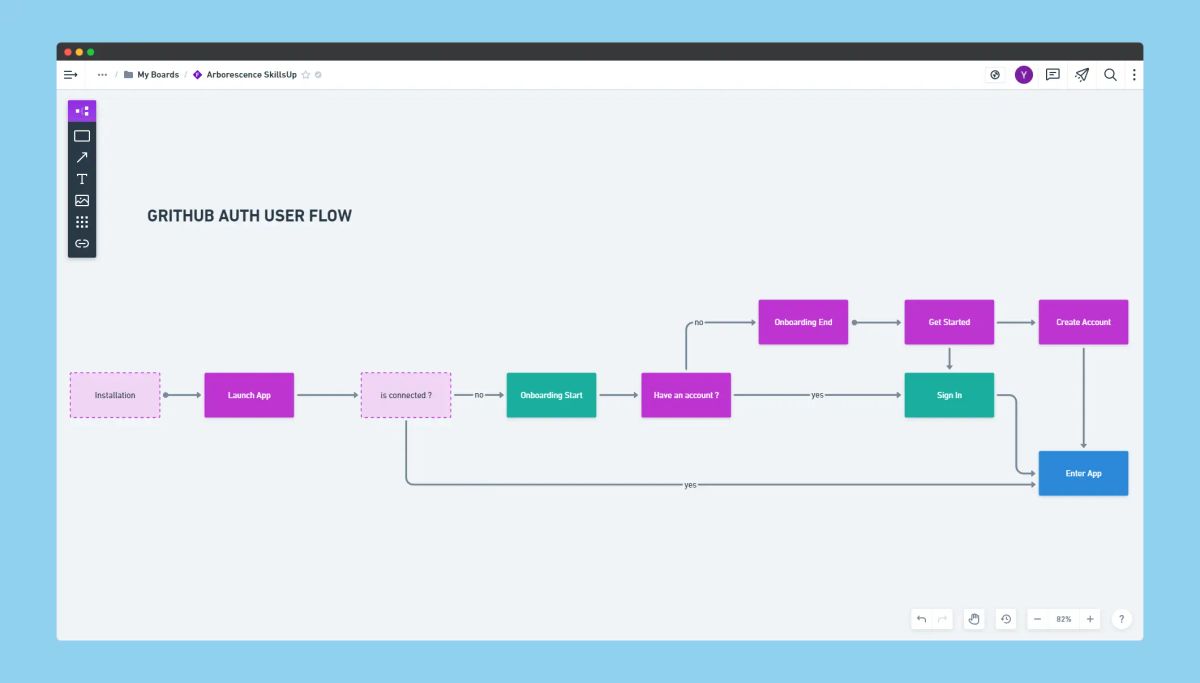
A user flow diagram is a step by step representation of how a user could interact with your product in order to accomplish a given task.
There are many tools to create user flow diagrams. I went for Whimsical which is an extremely simple and powerful tool for ideating all kinds of projects in the following formats: Flowcharts, Wireframes, Mind Maps, Sticky Notes and Documents. Here is the onboarding flow I went for.

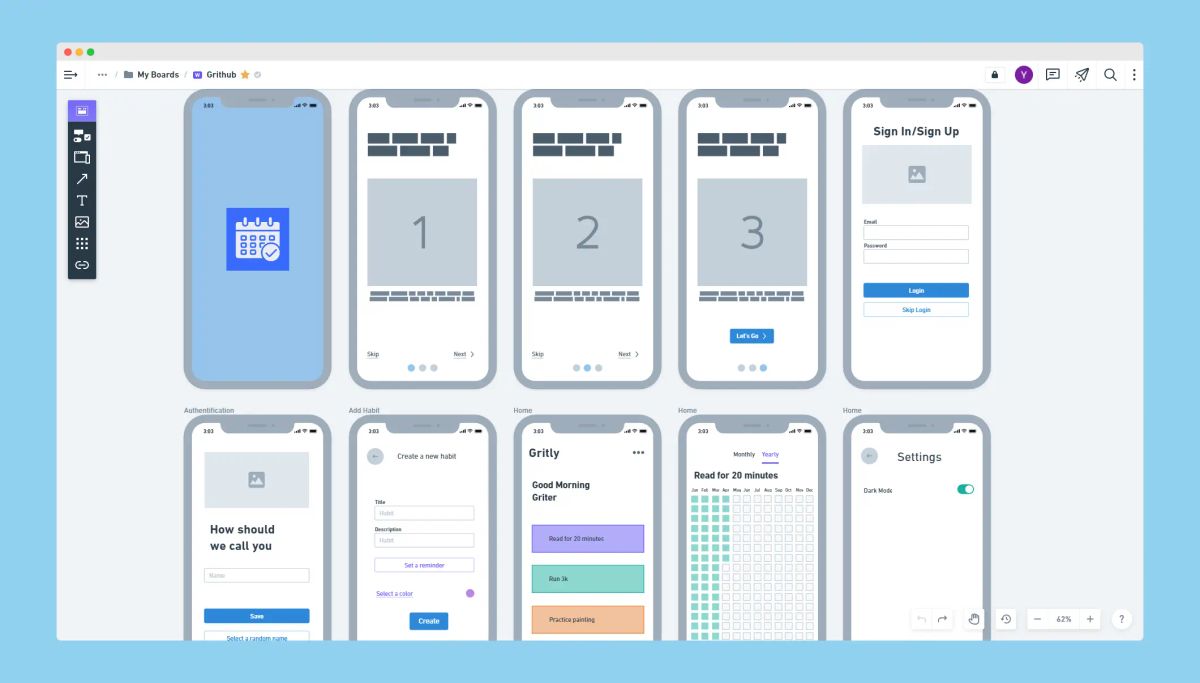
Wireframes
Still in whimsical I then transformed each steps in low fidelity frames to get a better understanding of the necessary elements.

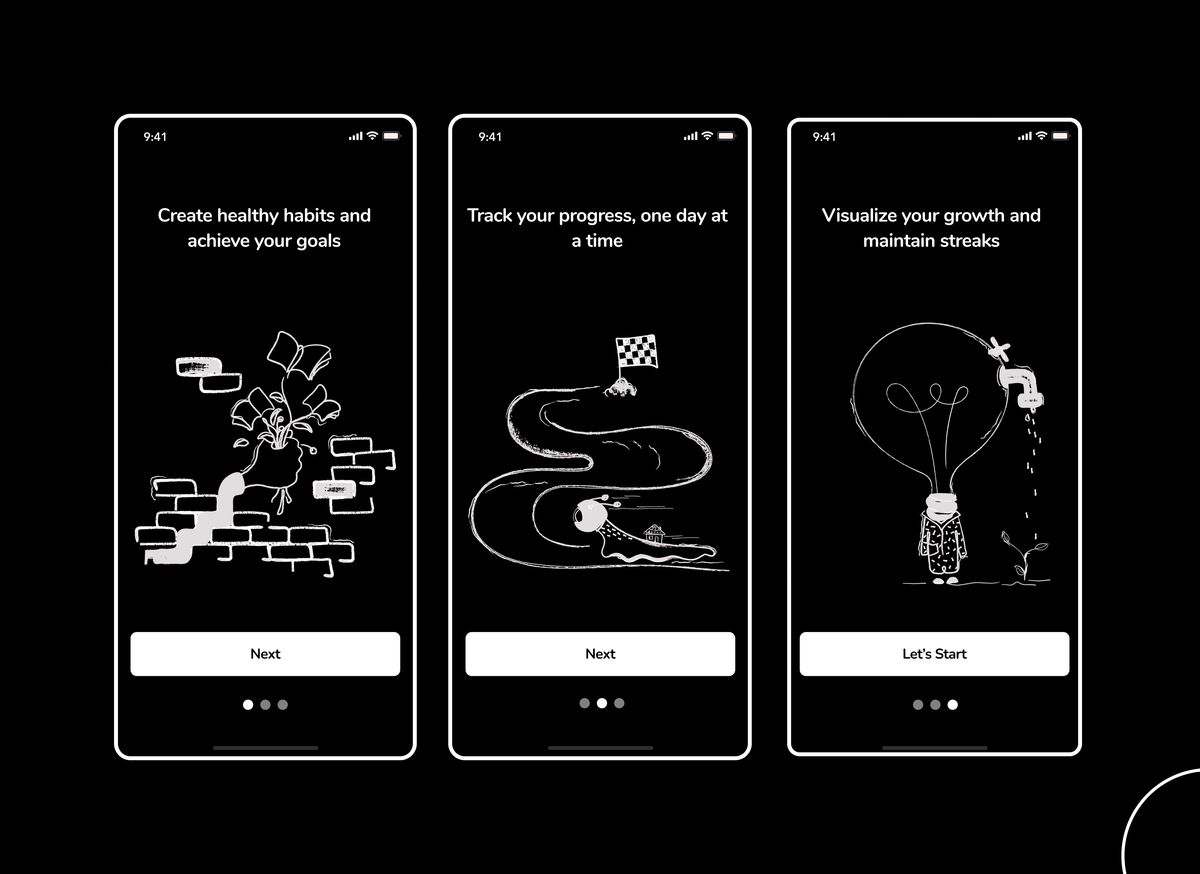
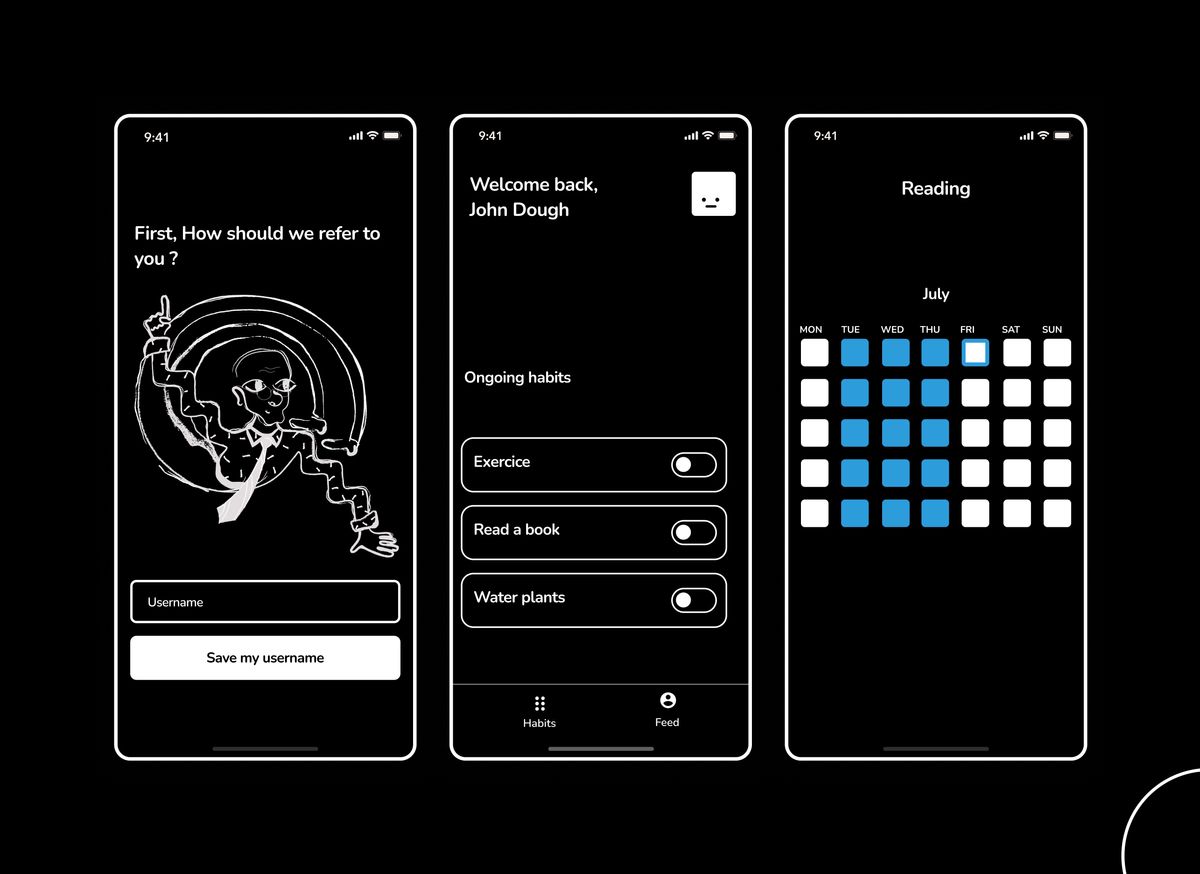
Mockups


Prototype
Usually you would want to finish your design phase before getting into the development, however I find it easier to start developing after making just the wireframes. This method works for me given my limited skills in design. By iterating through the development I can be more efficient than when trying to complete the design before hand.
Showcasing the App
The App
PWA builder is a tool that helps deploy progressive web apps to stores ↩︎
Ebbinghaus, H. (1913). Memory: A contribution to experimental psychology. (H. A. Ruger & C. E. Bussenius, Trans.). Teachers College Press. https://doi.org/10.1037/10011-000 ↩︎
Grosz, Elizabeth. (2013). Habit Today: Ravaisson, Bergson, Deleuze and Us. Body & Society. 19. 217-239. https://doi.org/10.1177/1357034X12472544. ↩︎
Carlisle, C., (TRANS.), & Sinclair, M., (TRANS.) (2008). Of Habit by Felix Ravaisson. Continuum. ↩︎
James, W. (1914). Habit. H. Holt. ↩︎
Adams, R. L. (2013). The art of persistence: The simple secrets to long-term success. ↩︎
- A
- B
- C
- D
- E